|
■ペイントでアイコンを作るには? |
|
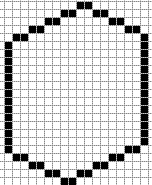
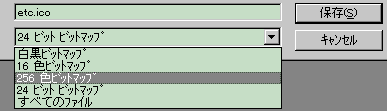
マトモにつくるなら良いソフトを選ぶのが一番 のっけからいきなりで恐縮ですが、カッコイイ素材を作るなら、良いソフトを使うのが一番早道です。 ペイントで作るアイコンはあくまでも擬似的なもので、ペイントの作業性自体も良いとはいえません。 満足ゆく仕上がりのものを作るならば、作業性の良いソフトを使うのが一番です。 私はサイズの大きな「家のアイコン」などはペイントでつくりますが、32x32 ドットのアイコンを作るとき、 KH IconStudio98 を使います。こちらのほうが効率が良いためです。ペイントでの制作はあくまで臨時のもの、アイコンは数万もするグラフィックソフトも要らず、2千円前後の優れたソフトさえあれば簡単にできます。 ・・・と、前置きはこのくらいにして、ペイントでアイコンを作ってみましょう Windows 3.1 まではアイコンエディタがありました。Windows 95 以降アイコンエディタが無くなったのは、おそらく普通のBMP(ビットマップ)ファイルでもアイコンとして使えるようになったためでしょう。ではBMPファイル式アイコンはどうやって作るかといいますと、Windows に標準でついてくる「ペイント」で作れます。 アイコンのサイズは 16x16,32x32,48x48,64x64 などさまざまですが、デスクトップ用では 32x32 で作ります。まずスタートメニューの[プログラム]→[アクセサリ]でペイントを起動します。 (※)グリッドは [Ctrl]を押しながら[G] を押すことでオン・オフできます ■透過色  このとき、32x32
の枠の一番左上の色がアイコンの「透過色」になります。図の赤の部分ですね。ここに塗られた色は背景が透けますので、よく考えて色を使ってください。この特性のため、ペイントでアイコンを作るときは
32x32 ぎりぎりにアイコン枠をデザインすることはできません(透過されてしまうから)。 このとき、32x32
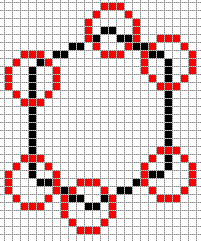
の枠の一番左上の色がアイコンの「透過色」になります。図の赤の部分ですね。ここに塗られた色は背景が透けますので、よく考えて色を使ってください。この特性のため、ペイントでアイコンを作るときは
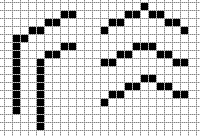
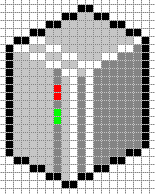
32x32 ぎりぎりにアイコン枠をデザインすることはできません(透過されてしまうから)。 もしもぎりぎりの枠線が描きたければ、左の図のように透過色のポイントを含む四隅に枠と別の色(この例では赤)を置きましょう。これで赤色は透過されますが、黒枠は残るので見た目にはほとんど四角い枠にみえます もしもぎりぎりの枠線が描きたければ、左の図のように透過色のポイントを含む四隅に枠と別の色(この例では赤)を置きましょう。これで赤色は透過されますが、黒枠は残るので見た目にはほとんど四角い枠にみえます■制作時のポイントなど  直線だけでできているアイコンは一番簡単です。ですがほとんどの場合は斜めの線を描くことも必要になります。 直線だけでできているアイコンは一番簡単です。ですがほとんどの場合は斜めの線を描くことも必要になります。その時のポイントですが、私は次のようにしています。 まず「斜めの角度」ですが、素材集の[家のアイコン]を見てもらうとわかるように「斜め線は二つ進んでひとつ上がる」の法則で描いています。左の例がそれです。このようにアップダウンの規則を自分の頭の中に入れておけば、デッサンが狂うことも少なくなります。 もちろん「斜め線は二つ進んでひとつ上がる」にこだわる必要はありませんが、要はきれいに見える角度を使って描くということです。  次に角の接合部です。四角いハコの周囲にはこれだけの接合部があります。ここをどのようなおさまりで描くかによって、見た感じがずいぶん異なります。 次に角の接合部です。四角いハコの周囲にはこれだけの接合部があります。ここをどのようなおさまりで描くかによって、見た感じがずいぶん異なります。 上にいくつか例を出しておきます。こうした納まりを考慮しながら形を決めてゆきます。  あとは適当に色を乗せてゆくだけです。 あとは適当に色を乗せてゆくだけです。そして原寸にしたものがこれです (サンプルなので 32x32 よりも小さくなってます)。 アイコンをデザインするときの色ですが、ペイントを最初に起動したときにでてくるカラーパレットの左から8番目までの上下の色だけを使ってアイコンを作るなら、そのままでアイコンとして使えます。これ以外の色を使う場合は、Windows の設定を「すべての色を使ってアイコンを表示する」モードに変えないといけません。  さて、アイコンができたら保存します。そのときに保存のオプションで「ファイルの種類」の部分を使った色に応じて 16色または 256色〜24ビットビットマップ(=フルカラー)にして保存します。ファイル名は[適当な名前].ico です。ここで拡張子(※)を直接 .ico と指定することにより、ファイルをあとから手で .bmp → .ico に変える必要がなくなります。 保存したらこれでもうアイコンファイルとして使えます。ただし、私の環境で確認したところではペイントで作ったアイコンがまともに利用できるのは Windows95/98 だけで、WindowsNT 4.0 では正常に透過されませんでした。また、上記システムカラー以外の色で作ったアイコンはWindows を多色アイコンモードにしないと使えません。これについては「アイコンをデスクトップで使うには?」を参照ください。 ※拡張子 ファイルの種類をあらわす記号のようなもの。Windows ではファイルの種類はファイル名の最後のピリオドつきの3文字の英数字であらわします。たとえばテキストファイルなら.txt、実行可能なプログラムなら .exe という具合です。ペイントで作られたビットマップファイルは .bmp となります。ここでは保存時に .bmp でなくアイコンファイルをあらわす .ico という拡張子にしてしまいます。 |